How to create contact us page?
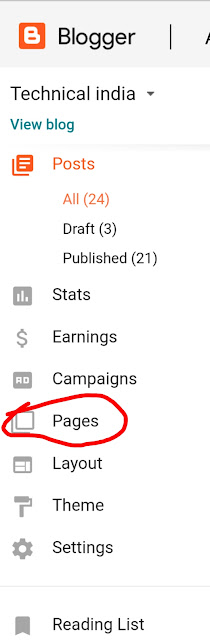
Step 1. Click on pages button
Step 2. Create a contact us page after creating contact us page you have to just copy below code and paste it in Contact us page in html section.
If you copy below code your page is look like this.
<div dir="ltr" style="text-align: left;" trbidi="on">
<div class="widget ContactForm" id="custom_ContactForm1">
<div class="contact-form-widget">
Get in touch with us by filling out the form below.<br />
<div class="form">
<form name="contact-form">
Name
<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<span style="font-weight: bolder;">*</span>
<br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Message
<span style="font-weight: bolder;">*</span>
<br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
</div>
<div class="clear">
</div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" contactform1="" href="https://www.blogger.com/rearrange?blogID=8799058979810298021&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget&sectionId=sidebar-right-1" onclick="return _WidgetManager._PopupConfig(document.getElementById(" target="configContactForm1" title="Edit">
<img alt="" height="18" src="//img1.blogblog.com/img/icon18_wrench_allbkg.png" width="18" />
</a>
</span>
</span>
<br />
<div class="clear">
</div>
</div>
</div>
And save the contact us page
Step 3. After that







No comments :
Post a Comment